Comment créer une carte de visite sur Photoshop ?
Comme nous travaillons si souvent avec des cartes de visite, elles sont souvent noyées dans un Rolodex ou rangées dans un tiroir, pour ne plus jamais être revues. La seule façon d'éviter que cela ne se produise est de créer votre carte de visite avec Photoshop pour la rendre mémorable.
Aujourd'hui, nous vous présentons un guide étape par étape expliquant comment faire une carte de visite format Photoshop en PDF, l'un des meilleurs outils de conception graphique et de retouche de photographie du marché. Allons droit au but !
Points clés à retenir:
- Moins c'est plus. Ne gardez pas les choses trop compliquées. Vous ne voulez pas outrepasser l’objectif principal de la carte de visite, qui est de fournir aux personnes des informations pertinentes pour vous joindre.
- Choisir une bonne couleur d'arrière-plan. Choisir la couleur (couleur d’arrière-plan ou de texte) qui, selon vous, correspond le mieux à votre marque pour garantir la cohérence du message.
- Exploiter les template. Vous pouvez également essayer un modèle de carte de visite en ligne pour le modifier dans Photoshop à condition qu'il soit au format .PSD. C'est assez simple, nous n'en parlerons donc pas ici.
1. Comment faire une carte de visite au format Photoshop ?

Adobe Photoshop est un outil de conception puissant en raison de ses fonctionnalités polyvalentes, de sa liberté de création et de ses résultats de haute qualité fréquemment utilisé par les photographes et les infographistes. Et c'est pourquoi Photoshop a été considéré comme une méthode professionnelle pour concevoir des cartes de visite.
Même si Photoshop nécessite un abonnement mensuel/annuel, un essai gratuit de 7 jours est disponible. Il est donc assez accessible de créer une carte de visite recto verso dans Photoshop.
Remarque : J'utilise Photoshop CS6 sur mon ordinateur Windows 11, les étapes ou les boutons spécifiques peuvent donc être légèrement différents suivant la version que vous possédez (Photoshop CS3, CS4, CS5 ou CC).
1.1 Créer un nouveau fichier et des détails prédéfinis
Au début, vous devez créer un nouveau fichier et prédéfinir les détails du modèle de votre carte de visite sous Photoshop.
Étape 1. Ouvrez Photoshop et cliquez sur Fichier > Nouveau.
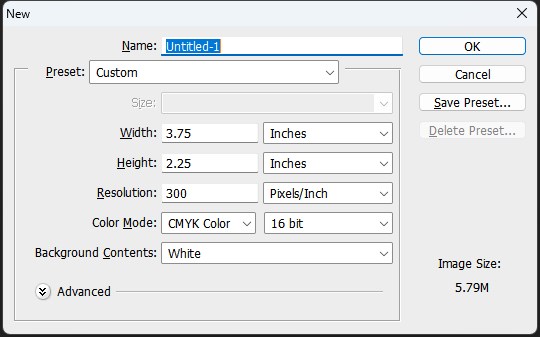
Étape 2. Vous serez alors accueilli par une fenêtre « Nouveau document », vous pourrez alors saisir les détails prédéfinis (tels que la dimension au pixel près que vous souhaitez appliquer à votre carte). Voici les gabarits/mesures standard pour les cartes de visite générales :
- Largeur et hauteur : 3,5 pouces x 2 pouces (j'utiliserai normalement 3,75 pouces x 2,25 pouces)
- Résolution : 300 PPI
- Mode couleur : CMJN, 8 bits ou 16 bits.
(Si vous souhaitez imprimer vos cartes de visite, ces dernières utilisent généralement le mode CMJN, alors modifiez le mode couleur pour garantir que les couleurs de vos cartes de visite ressortent telles que vous les avez conçues.)

Ceci n'est qu'un exemple de taille standard d'une carte de visite Photoshop, et vous pouvez également modifier les détails prédéfinis si vous le souhaitez.
Étape 3. Lorsque vous avez terminé de sélectionner le préréglage de votre carte de visite, cliquez sur OK.
1.2 Définir les guides
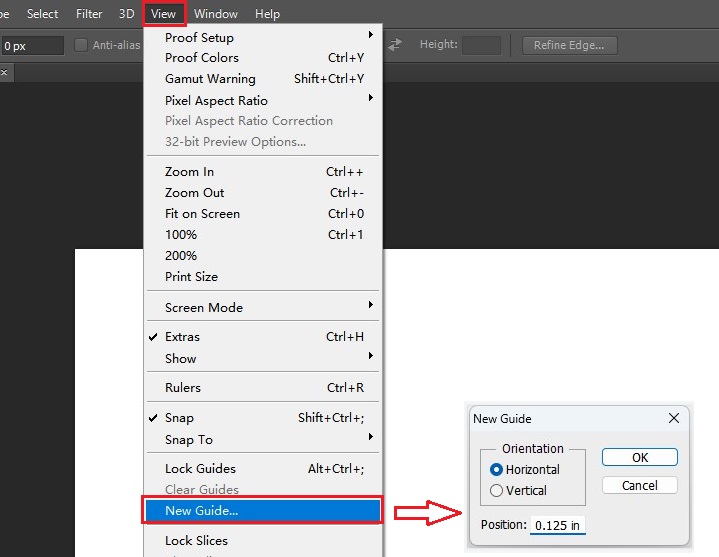
Étape 1. Cliquez sur Afficher > Nouveau guide.

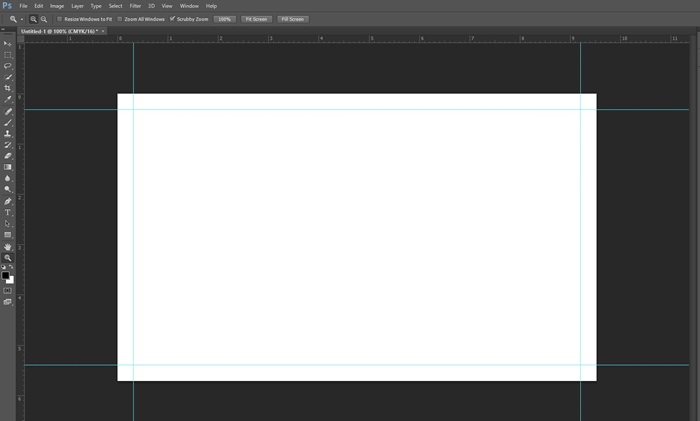
Étape 2. Définissez 4 nouveaux guides pour votre conception. Ceci est facultatif, mais recommandé, surtout si vous êtes un nouvel utilisateur de Photoshop.
Vous trouverez ci-dessous mes exemples pour les 4 guides basés sur la taille de 3,75 pouces x 2,25 pouces :
- 1er guide : Horizontal = 0,125 pouce
- 2ème guide : Vertical=0,125 pouce
- 3ème guide : Vertical=3,625 pouces
- 4ème guide : Horizontal = 2,125 pouces
Cela définira une zone de sécurité pour garantir que votre texte ne soit pas coupé lorsque vous coupez la carte de visite.

1.3 Ajouter le texte de vos coordonnées
Une fois que vous avez choisi le design qui correspond le mieux à votre identité de marque, il est temps d'ajouter vos coordonnées pertinentes en suivant le tutoriel suivant.
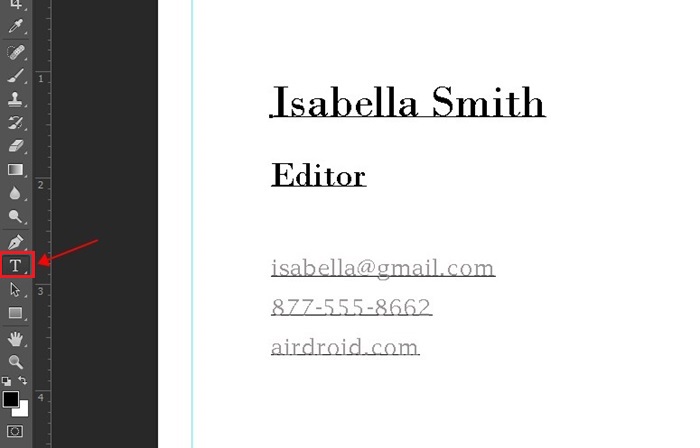
Étape 1. Cliquez sur le brush Photoshop T dans le menu de gauche.
Étape 2. Cliquez sur la zone vide dans laquelle vous souhaitez ajouter le texte.

Par conséquent, vous pouvez saisir votre nom, le nom de votre entreprise, l'intitulé du poste, votre adresse e-mail, votre numéro de téléphone et toute autre information de votre choix.
Vous pouvez également modifier la police du texte, la taille, la couleur du texte, le mettre en gras, et bien d'autres choses, à l'aide de l'outil Texte.
Recommandations :
a. Vos coordonnées et informations sont la vedette du spectacle ici, vous voudrez donc vous assurer qu’elles se démarquent le plus. Alors, sélectionnez une police avec un design professionnelle, facile à lire et conforme aux directives de votre marque.
Par exemple, votre nom et votre désignation doivent ressortir, vous pouvez donc essayer de les agrandir ou d'avoir une section distincte pour les mettre en valeur.
b. Alignez chacune des zones de texte de manière à ce qu'elles soient nettes, lisibles et qu'elles soient équilibrées par rapport à la mise en page.
1.4 Incorporer des images, des logos ou des graphiques
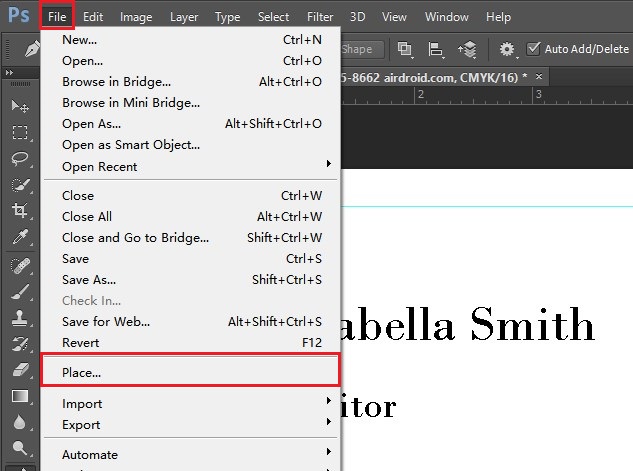
Étape 1. Cliquez sur Fichier > Placer... (ou Placer intégré/lié).

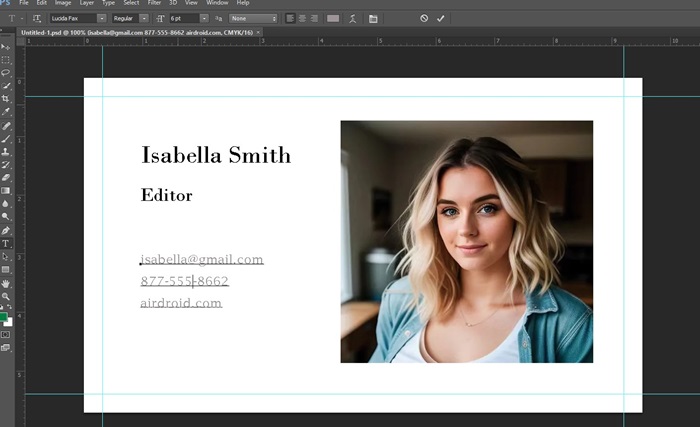
Étape 2. Choisissez l'image à télécharger, puis ajustez la position de l'image sur votre carte de visite.
Recommandations :
a. Ce n'est pas grave si vous ajoutez uniquement du texte, mais cela ne met pas votre carte de visite en valeur. Il est donc toujours recommandé d'ajouter des graphiques et des images sur votre carte de visite, comme le logo de l'entreprise.
b. Assurez-vous que l'image/le fichier que vous ajoutez à la conception de votre carte de visite est en haute résolution. L'insertion de fichiers de résolution inférieure, comme les fichiers JPEG, entraînera l'obtention d'un logo granuleux et pixelisé qui n'aura pas fière allure sur une carte de visite.
c. Vous pouvez également ajouter un code QR si vous en avez, comme le code QR LinkedIn ou le code QR Instagram pour vous connecter sur les réseaux sociaux.
1.5 Finaliser la conception de la carte de visite
Étape 1. Maintenant, relisez et apportez quelques touches finales au design de votre carte de visite (telles que des bords arrondis ou l'alignement du texte). Vérifiez les informations que vous avez saisies pour vous assurer qu'il n'y a pas de fautes de frappe ou d'erreurs.
Étape 2. Vous pouvez également modifier la balance des couleurs, le contraste et la saturation du design pour améliorer le design de votre carte de visite (pour ce faire, vous trouverez d'innombrables tutos Photoshop sur YouTube).
Étape 3. Agrandissez et dézoomez la carte de visite selon la taille générale de la carte de visite physique, afin de pouvoir vérifier qu'elle soit facile à lire après envoi chez l'imprimeur.

1.6 Enregistrer et imprimer une carte de visite
Étape 1. Accédez à Fichier > Enregistrer sous pour enregistrer votre carte de visite. Assurez-vous de définir le fichier Photoshop au format PSD afin de ne pas réduire la qualité de ce dernier.
Étape 2. Accédez à Fichier > Imprimer pour imprimer votre carte de visite sur Photoshop.
Recommandations :
Pour une impression à grande échelle, nous vous recommandons de vous adresser à un imprimeur ou à un magasin. Ils sauront exactement que faire et comment retirer au mieux votre carte de visite. Demandez-leur des spécifications sur le type de fichier dont ils ont besoin pour imprimer une version haute résolution de votre carte de visite.
2. Une manière plus intelligente de créer une carte de visite avec l'IA
Créer une carte de visite avec Photoshop peut prendre du temps et être difficile pour les débutants en technologie. Il existe un moyen plus intelligent de créer une carte de visite plus facilement et plus rapidement. ChatInsight AI Business Cards propose un outil de création de cartes de visite IA robuste, qui vous permet de créer et de personnaliser des chatbots IA puissants et polyvalents !
Principales fonctionnalités :
- Une première impression mémorable
- Méthodes de partage en ligne : URL, code QR ou code iFrame.
- Mettre à jour vos informations en temps réel
- Suivi des analyses et des métriques
Comment utiliser ChatInsight pour créer une carte de visite IA :
Étape 1. Connectez-vous à votre tableau de bord ChatInsight ici.
Étape 2. Cliquez sur "Nouveau Bot" en haut à droite.
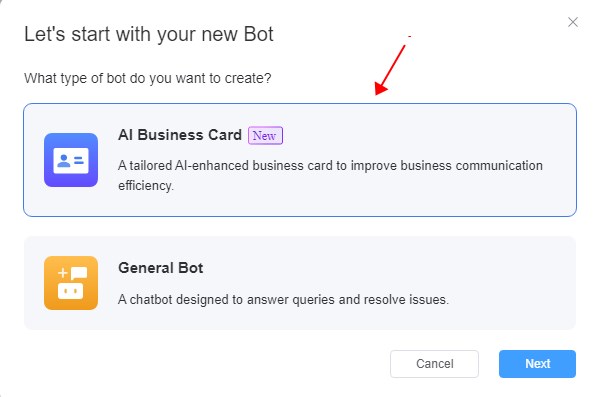
Étape 3. Cliquez sur "Carte de visite IA".

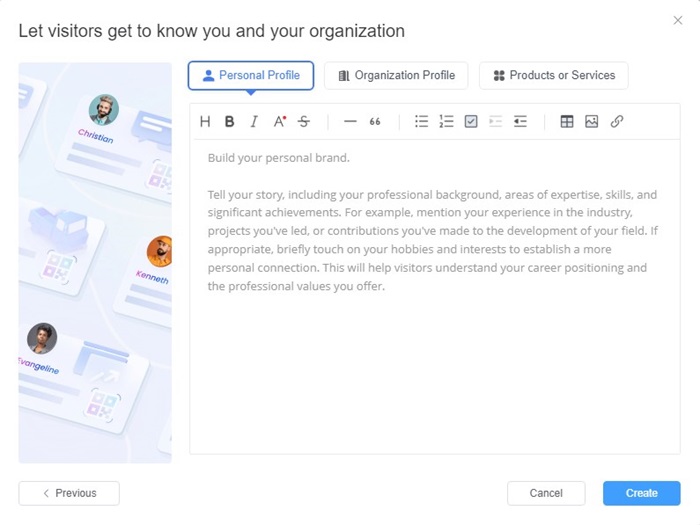
Étape 4. Suivez l'assistant à l'écran pour saisir vos informations de base, toute information supplémentaire sur vous-même, votre entreprise et votre produit/service.

Étape 5. Cliquez ensuite sur « Créer ». Votre carte de visite IA est alors créée.
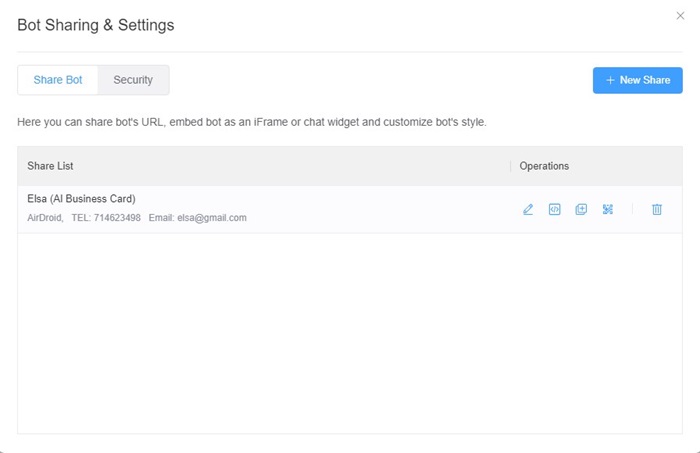
Pour partager votre carte de visite, cliquez sur « Bots » à gauche, puis cliquez sur le bouton « Partager » sur le robot de votre carte de visite. Vous pouvez le partager comme vous le souhaitez.

3. FAQ
4. Derniers mots
Et voilà comment créer votre propre carte de visite dans Photoshop ! Nous espérons que vous avez maintenant une meilleure idée de ce à quoi vous attendre lors de la conception d'une carte de visite, mais cela peut être difficile, surtout si c'est la première fois que vous utilisez un logiciel de conception graphique tel que Vistaprint, Scribus, Word, Publisher, ou Photoshop.
Dans ce cas, nous vous recommandons de rechercher en ligne des modèles et des cartes de visite prédéfinies avec lesquels vous pourrez essayer de vous familiariser. Vous pouvez toujours créer une nouvelle carte de visite, alors ne vous inquiétez pas trop d'avoir plusieurs versions !
Et si vous souhaitez laisser une impression durable et unique, les cartes de visite IA de ChatInsight sont un moyen efficace de rationaliser la communication avec vos clients et partenaires potentiels tout en ayant un assistant personnel IA dans votre poche !











Laisser une réponse.